Contractor Websites & Marketing That Drive Estimates on Autopilot
We help contractors turn every lead into real work with automated follow-ups and proven marketing systems.

Unlock
A Complete Growth System Built for Contractors
Turn leads into real jobs with automated follow-ups, 5-star reviews, and a lead-driven website.

High-Converting Website
Get a professional, high-converting website built to turn visitors into real leads. Includes logo design, quote forms, hosting, maintenance, and everything you need to look legit and get more jobs.

Reputation & Follow-Up Automation
Build trust and win more work with automated Google review requests, 5-star filtering, yearly follow-up for referral clients, and instant text-back for missed calls—so you never lose a lead again.

All-In-One Lead Management
Keep everything organized with a unified inbox, live website chat, automatic text + email confirmations, and full customer support. Manage leads, reviews, messages, and jobs from one simple system.
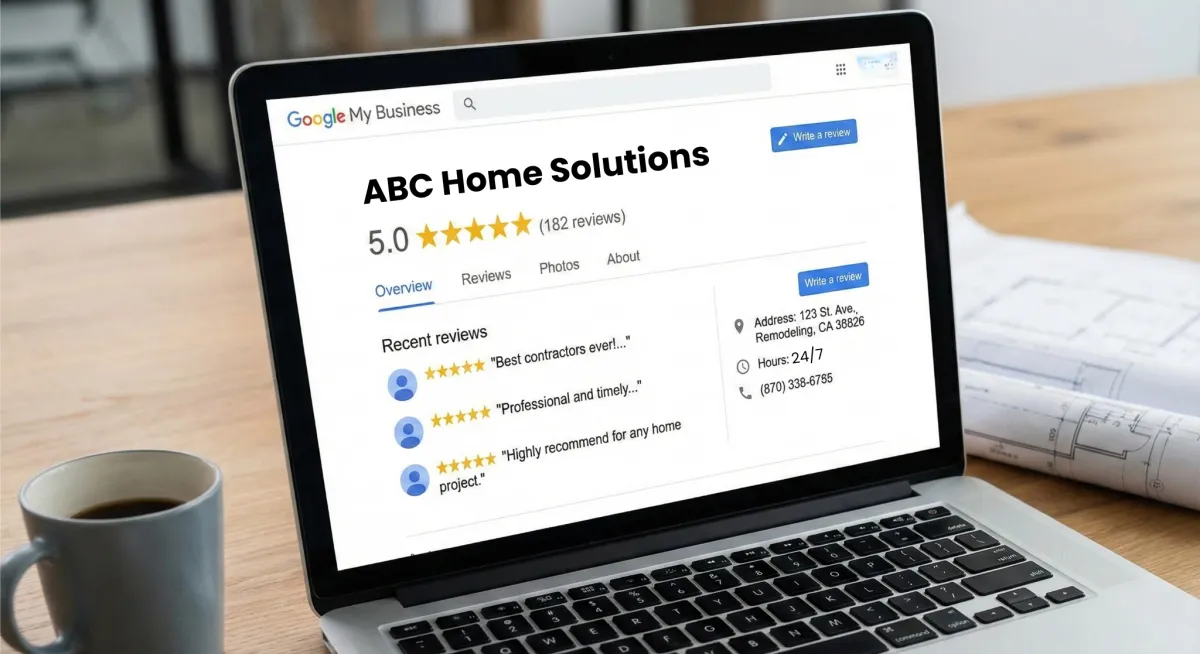
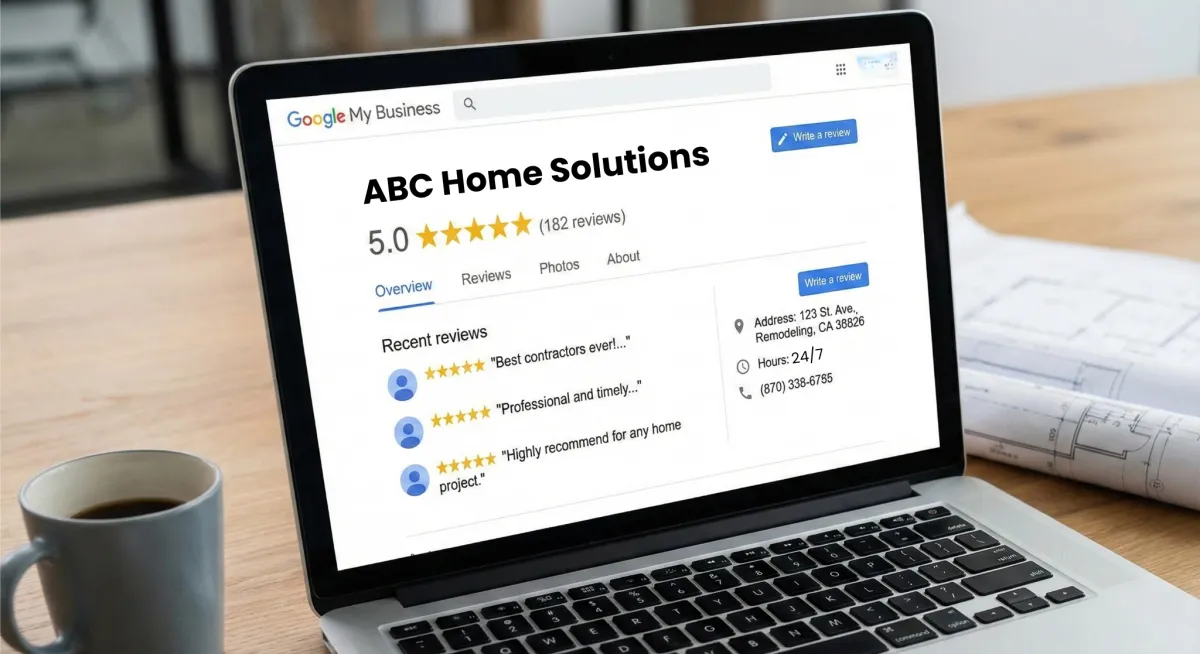
24/7 Lead-Generating Website
24/7 Lead-Generating Website
Your website becomes a full-time sales tool. It attracts the right customers, shows off your best reviews, ranks on Google, and instantly converts visitors into real-time text conversations — all while looking great on any device.



5-Star Reputation Builder
Automate Your Online Reviews
Collect more 5-star reviews without chasing customers. Our system sends one-click review requests, follows up automatically, and encourages happy customers to leave positive feedback. Negative reviews get filtered, keeping your reputation strong and trustworthy.

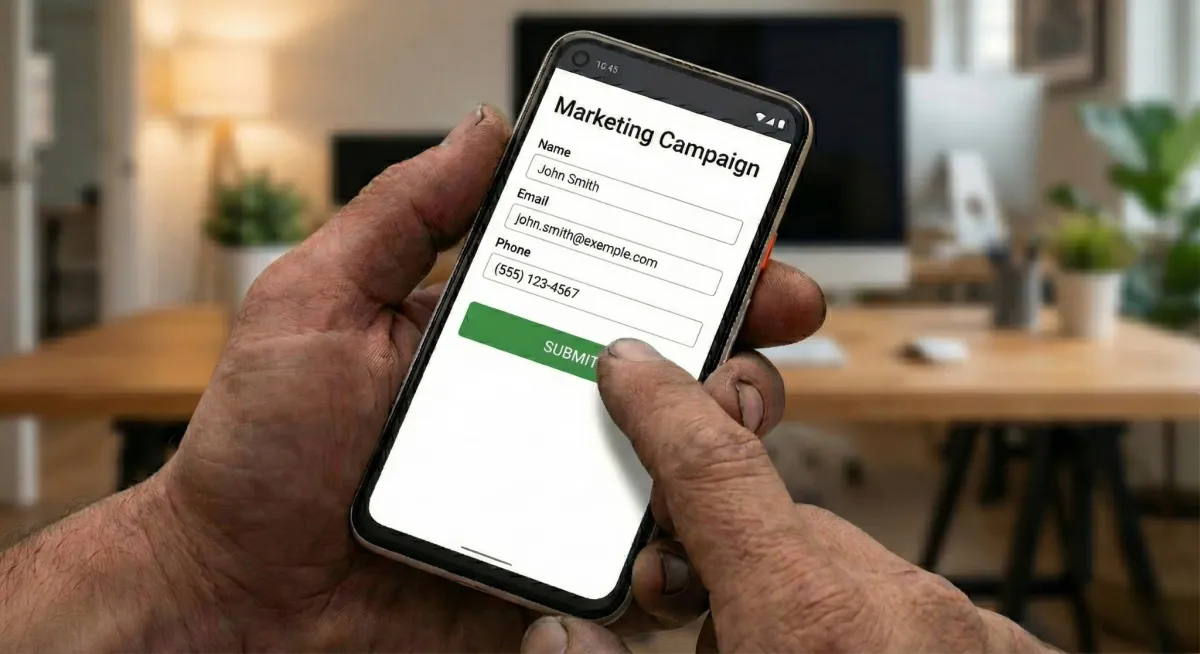
Easy Remarketing Campaigns
Hassle-Free Marketing, Done in One Click
Stay top-of-mind with simple automated campaigns that bring back past customers and keep your business booked. No complex setup, no extra work — just easy remarketing that brings in more jobs.

Testimonials
Feedback and Reviews
Read what our past students have to say about our courses.

Ellen H.

"The Wildlangosta Team went above and beyond to help my website be the best it can be!!! Will definitely refer to them for future projects as well."

William M.

"The Wildlangosta Team are true professionals. I had previously hired another freelancer to create my website and it was a disaster. They were able to come in and create a beautiful and efficient website that will help drive my sales upward. They spent a lot of time on the front end to thoroughly understand my needs and wants. This allowed them to create the perfect website for me. Their creativity and previous experiences in creating websites allowed them to create my store in a timely fashion. I am extremely pleased with their work.."

Irshad

"It was a great experience working with Wildlangosta on this complex project. The quality of work that is delivered is outstanding. They pay very close attention to the details and has very good communication skills. I would definitely work with them on my upcoming projects."
WHAT OUR CUSTOMERS SAY
Testimonials

Our courses have been a game-changer for my podcasting journey.
John Doe

The creator's expertise has helped me take my podcast to the next level.
Sarah Thompson

The courses have exceeded my expectations and have been worth every penny.
Jane Smith

I never knew podcasting could be so easy and profitable. Thank you!
Emily Brown

I highly recommend the courses for anyone serious about podcasting.
Michael Wilson

I've seen tremendous growth in my podcast audience since taking the courses.
Jane Smith
TESTIMONIALS
What our clients are saying
"I didn’t touch anything technical — they handled everything."
"I basically just filled in a questionnaire and they did it all from their end. It was a very streamlined, simple process and they did a great job." - Alan

"I can recommend him blindly."
"Ads are making sales, sales are making money and the guy is actually on it all the time. He understands what he’s doing and can challenge your thought process when you’re making emotional decisions." - Davide

Simple & TRANSPARENT
Plans & Pricing Built for Contractors
Basic
€21
Your complete website +functional quote forms to bring in more jobs on autopilot.
Includes:
Website (10-15 pages)
"Click-to-call" buttons
Super Hosting
Functional "Quote Forms"
Basic Website Maintenance
Starter
€157 €97
Your complete website + review + follow-up system to bring in more jobs on autopilot.
Includes Everything in Basic and:
Custom Website (10-15 pages)
Automatic Google Review Updates
Optimization of Google Business Profile
“Quote Forms” with auto-response
Website Maintenance
Missed Call Text Back
Business Phone number
growth
€257 €157
Everything in the Start Plan PLUS powerful tools to convert more visitors and increase repeat customers.
Includes Everything in Starter and:
1-Year Lead Follow-Up for Return / Referral Customers
4–5 Star ONLY Google Review Request Link
Website Live Chat to Convert Visitors Into Paying Customers
Automatic Text + Email Confirmations Sent to Customers
Unified Inbox (all messages in one place)
Full Customer Support Access
scale
€750
Take your business to the next level with professional, done-for-you Facebook Ads.
Includes Everything in Growth and:
Professional Facebook Ads Management (ad spend not included)
Professional Google Ads Management (ad spend not included)
Live Reporting Inside Mobile App
Blog Posts (SEO + trust-building content)
FAQ
Find answers to commonly asked questions.
Do I need a website for this to work? I only have a Google page.
No — if you don’t have a website, we build one for you.
Most clients come in with just a Google profile and a few reviews. The website becomes your main organic acquisition system so people can message you, request quotes, and contact you instantly.
What makes your website ‘functional’ compared to a normal one?
A functional website doesn’t just look pretty — it does something.
Yours will include:
A chat widget that starts a conversation instantly
A quote form that triggers automatic text follow-ups
A system that stores and tracks all conversations
This turns your website into a lead catcher, not a digital business card.
Is this monthly or one-time?
It’s monthly — because the systems need:
👉 Hosting
👉 Automations
👉 Updates
👉 Support
👉 Review monitoring
👉 Dashboard maintenance
And you get everything included without having to figure it out yourself.
How does the chat widget help me?
When someone messages you through the chat widget:
The customer gets an immediate text confirming you received their message.
You get a notification instantly.
A real conversation starts automatically.
This gives customers the feeling of being heard right away — increasing the chance they choose you.
How does the auto-call text-back work?
If you miss a call, the customer automatically gets a text saying:
“Hey, sorry I missed you — I’m in the middle of a job. How can I help?”
Then a second text is sent 1 minute later to re-engage them.
This makes missed calls look human and prevents you from losing customers while you’re working.
Will customers know the messages are automated?
No — we intentionally add delays and human-style wording so it feels natural.
The goal is to start conversations, not look robotic.
How do the Google review requests work?
You tag a customer one time.
The system automatically sends:
👉 A 5-star funnel link
👉 A reminder every week (up to 2 retries)
👉 If they tap ★4 or ★5 → goes to Google to leave a review
👉 If they tap ★3 or below → goes to private feedback (not public!)
This helps you get more positive reviews without risking a public bad one.
What if someone tries to leave me a bad review?
Our funnel redirects unhappy customers to a private feedback form, not your public Google page.
This protects your online reputation while still letting you fix issues privately.
Is all this automation hard to learn?
Not at all.
You only need to know two things:
👉How to tag a customer
👉 Use our app to read your messages
Everything else runs in the background.
What’s the 1-year follow-up sequence for?
Once you tag a customer, they’ll automatically receive a message every few months to:
👉Check in
👉Offer a return-customer discount
👉Ask for referrals
This helps you stay top-of-mind so customers come back to you instead of shopping around.
Where do all my leads go? Do I need multiple apps?
No — everything goes into one place.
Website chat, quote forms, missed calls, text messages, review follow-up — all inside a single dashboard.
Does this replace paying for Lead Directories (Angi, Bark etc)?
Most contractors eventually move away from those paid lead platforms because they force you into a race to the bottom — competing on price for the same shared leads.
With this system, you build your own organic acquisition channel, meaning customers find you directly through Google and your website without paying per lead or fighting over the same homeowners.
What if I’m not tech-savvy?
This system was built exactly for people who prefer working with their hands, not computers.
If you can read and send a text message, you can use everything here.
Why is this better than just running ads?
Ads don’t fix broken systems.
If your website, reviews, follow-ups, or communication setup aren’t strong, ads won’t perform.
This system establishes a foundation so every future lead source works better.
Can't find your question?
Feel free to book a call, we are happy to answer any questions you have!
Unlock More Leads, More Reviews & More Jobs
Discover the automated systems that help contractors stay busy year-round without depending on lead directories that sell the same leads to everyone.
© 2025 . All rights reserved.
